wordpress5.0から投稿の編集画面が変更になりました。
新エディターはブロック構成になっいるので、戸惑うかましれませんが
このエディターに慣れてください。
記事のタイトルと本文
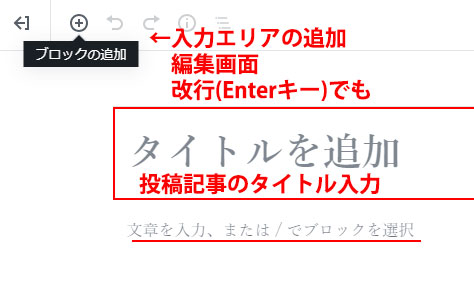
薄いグレーで現れる「タイトルを追加」⇒投稿記事のタイトル部分
「文章を入力またはブロックを選択」⇒投稿記事の本文

ビジュアル投稿での基本的な投稿方法
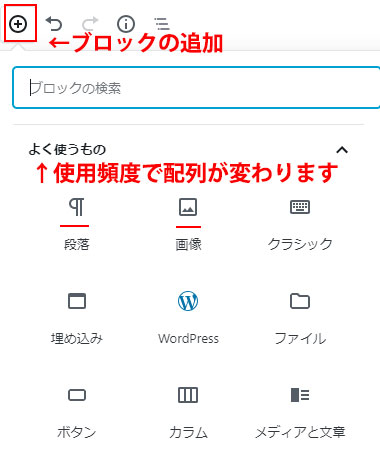
ブロックの追加で「段落」を選択すると、次の入力エリアが出現
※入力中、改行でも可
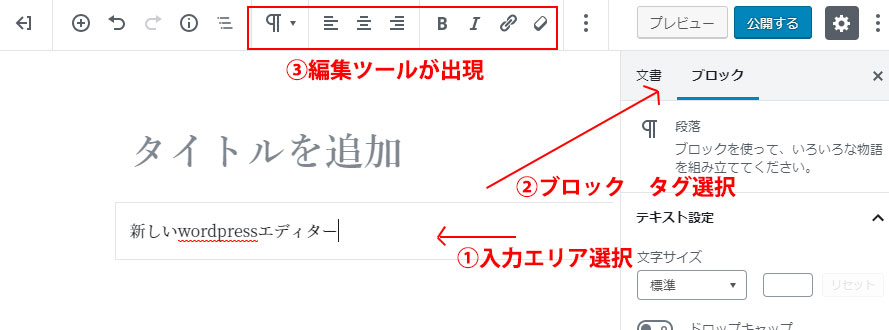
文章入力に必要なメニューは、入力エリアにカーソルがある状態で
右のメニュー「ブロック」を表示させていると基本的なツールがページ上部に

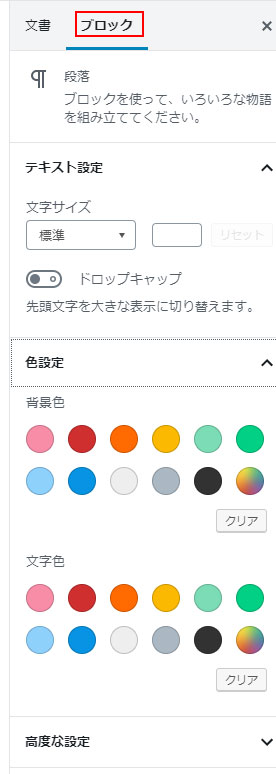
文字サイズや色
は左メニューの[ブロック]タグ内で変更可能

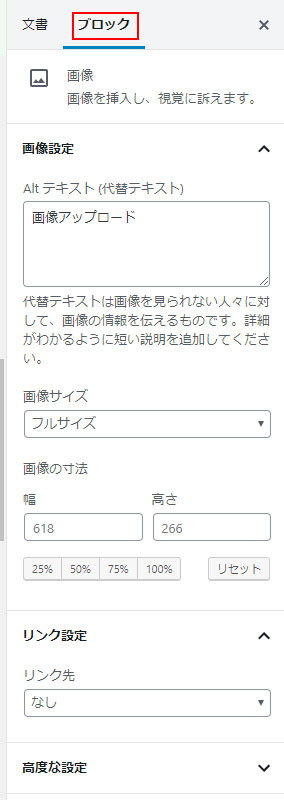
画像の挿入
画像をクリックすると、アップロードの枠が出現
1枚づつしかアップロードできない場合は、メディアライブラリーから複数の写真を一度にアップロード可能

画像の代替えテキスト
画像を選択(クリックした状態で)
右メニュー[ブロック]タグのALTテキスト枠内に入力
※画像の表示サイズやリンク先設定もできます

基本的な記事の投稿準備はこれで完了。
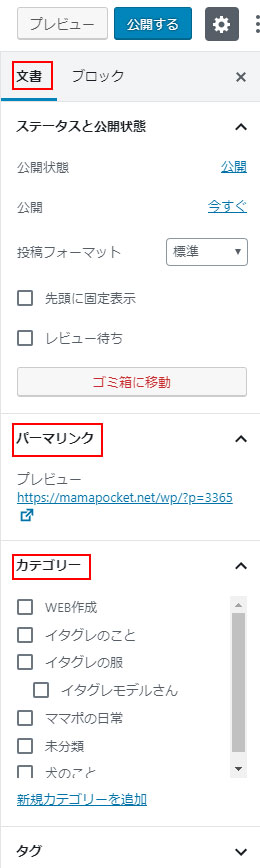
記事の投稿設定
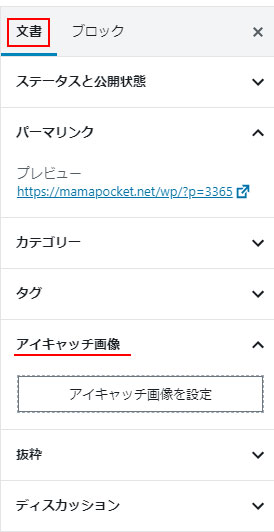
カテゴリー・パーマリンク・アイキャッチの設定は
右メニューの[文章]タグから


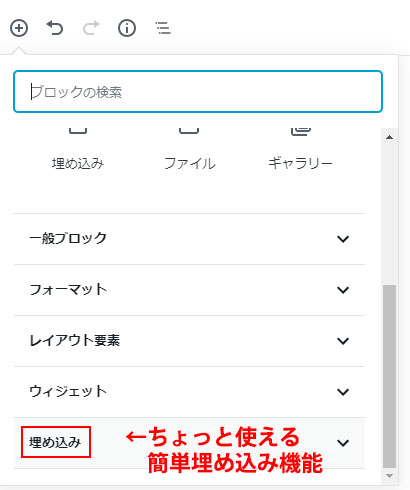
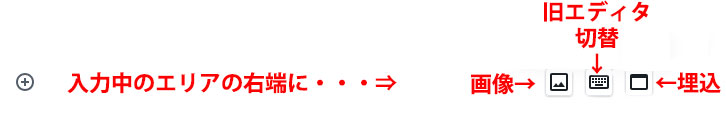
左上の[ブロックの追加]メニューの説明
左上の[ブロックの追加]メニューの説明
ここからも編集ブロック(編集エリア)追加できます。

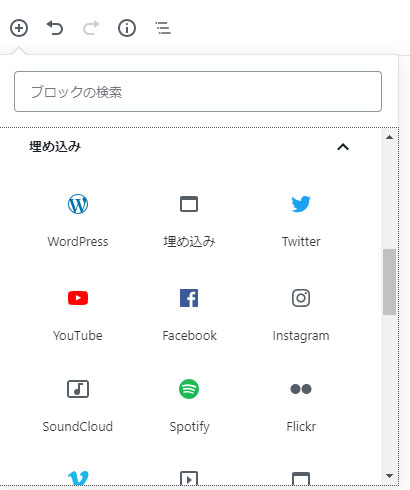
ちょっと使える簡単埋め込み機能

SNSの埋め込みが簡単にできます。

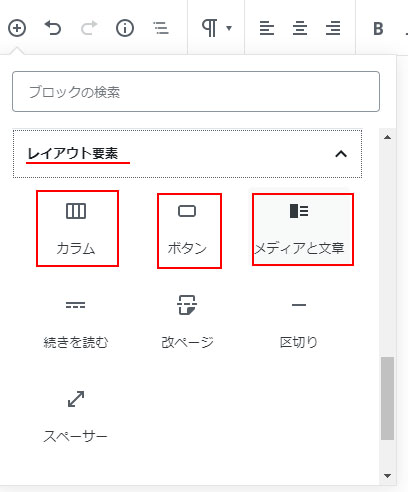
レイアウトも横にカラム設定も可能。
申し込みボタンなども設置が簡単。
写真に文章回り込みで見せるレイアウトも↓の[レイアウト要素]メニューから追加できます。

コード(HTML)編集
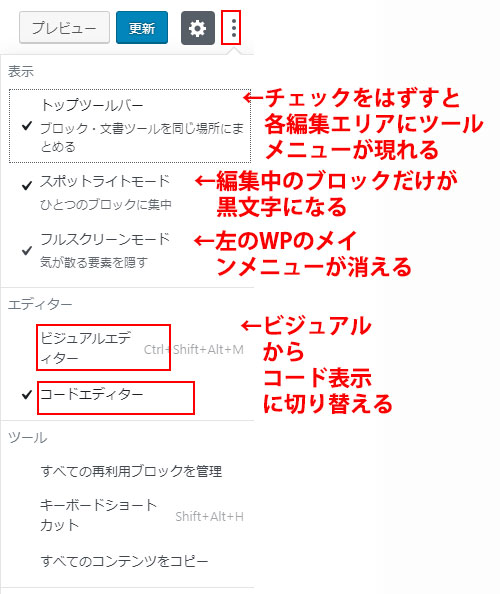
編集ブロックにカーソルをのせて、あるいは新規ブロックで上のヘッダーメニューの右端、
「ツールと設定を更に表示」から「コードエディター」にチェックを入れる
他、このメニューからは、編集の際のブロックの表示方法を設定できます。

コード編集を終了する時はページの上部右側の[コードエディターを終了]

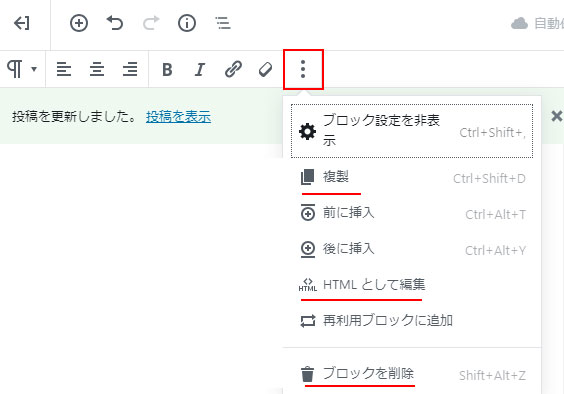
ブロックごと削除したい
上部メインツールメニューの右端[詳細設定]から一番下[削除]で
ここでは、ブロックの複製やHTMLとして編集もできます

各編集ブロックの左にちょこっと出てくる「^」で、ブロックを上下に移動可能。ドラッグで動かすこともできます。
編集ブロック内でできること

簡単に書くつもりが、こんなに長くなってしまいました。
触って、感覚で覚えていってください。
ページ右上の[更新]ボタンを押す前に[プレビュー]してから投稿するのは今までと同じです!
[文章]タグに切り替えないと[カテゴリー設定]ができないので
そこも注意してください。
クラッシックエディターからブロックエディターへの切り替え方法
あまりに激変したブロックエディターなので
クラッシックエディター プラグインを追加する場合
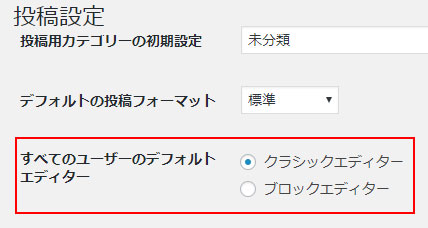
クラッシック(旧)からブロックエディター(新)に切り替える方法
Weordpressの左メニュー [設定]→[投稿設定]

デフォルトエディター
〇ブロックエディターを選択して更新

ただし、クラッシックエディターは、暫定的なプラグインと言われています。
いつ使えなくなるかわからないので、なるべく早く、ブロックエディターに慣れてください。
とても分かりやすく解説してくださっているページ 見つけました↓↓↓
WordPressの見た目が変わった?投稿画面(エディタ)はどうやって使えばいいの?WordPress5.0で追加された「Gutenberg」とは。